
IE11 and Firefox now in Chromatic
Test UI in multiple browsers & Pricing update
Let’s face it, UIs might look perfect in one browser but be broken in another. If you know CSS, you know that encountering browser bugs is inevitable. That’s why I’m thrilled to launch Chromatic’s IE11 and Firefox support to extend your visual test coverage in one click.
In addition, Chromatic’s new pricing gives professional frontend teams more value at the same price. This means you can get comprehensive visual test coverage while also scaling back your expensive cloud browser service. It’s a win-win.
Chromatic is a visual testing service for Storybook by Storybook maintainers. It pinpoints UI changes in your stories automatically whenever you push code.
How to enable more browsers
Chromatic’s Capture Cloud is built by Storybook core maintainers to be the most stable, scalable, and performant test infrastructure for Storybook. Let’s see how to use it.
Note: Standard plans get Firefox, Pro plans get IE11 and Firefox
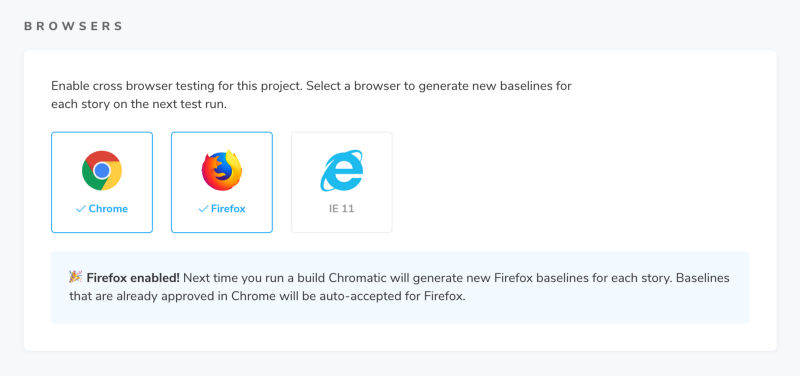
Enable a new browser
Go to the “Manage” screen and click to enable another browser.

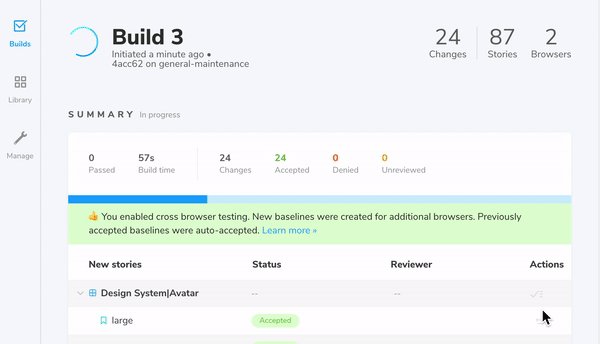
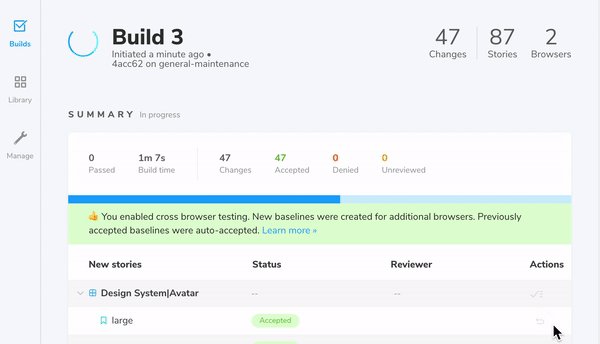
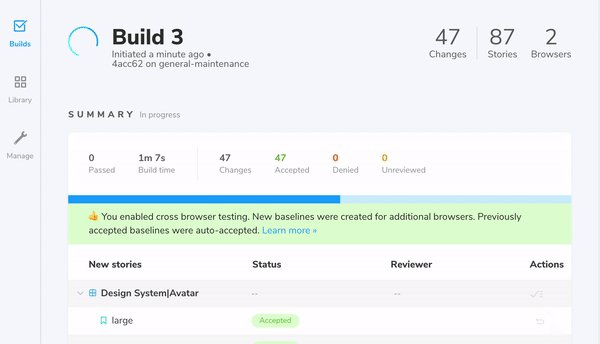
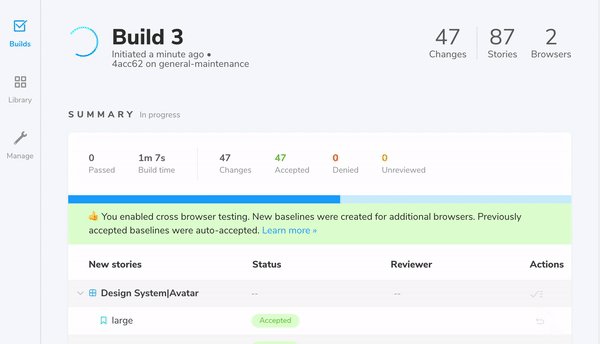
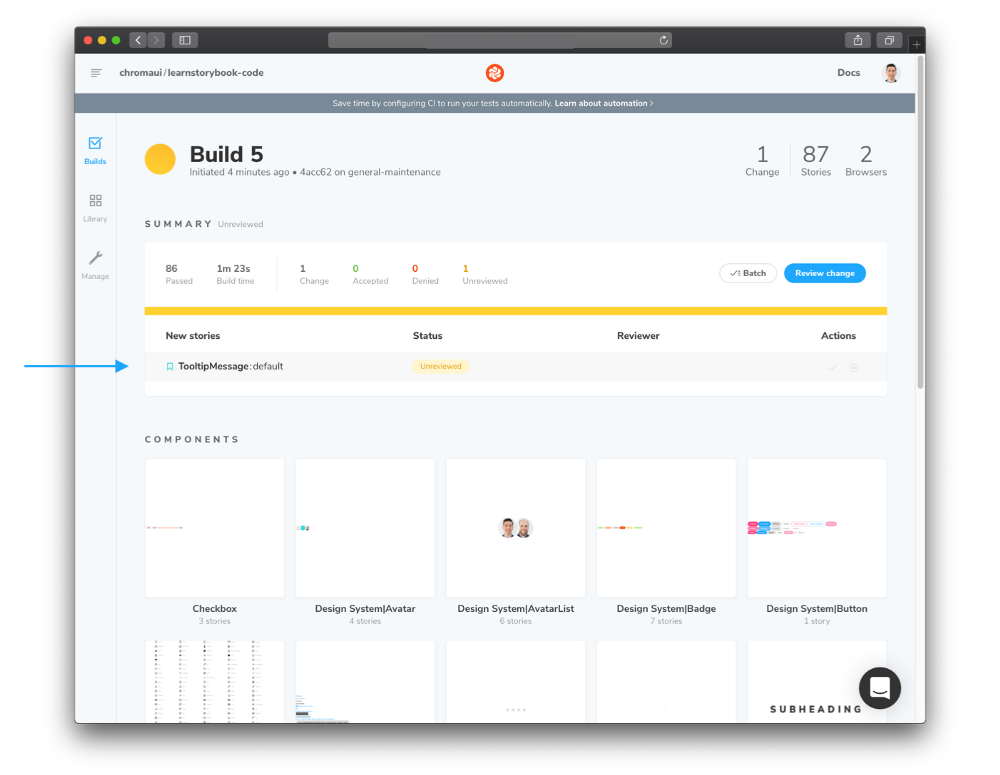
On the next test run, Chromatic will create baselines for the newly enabled browser.

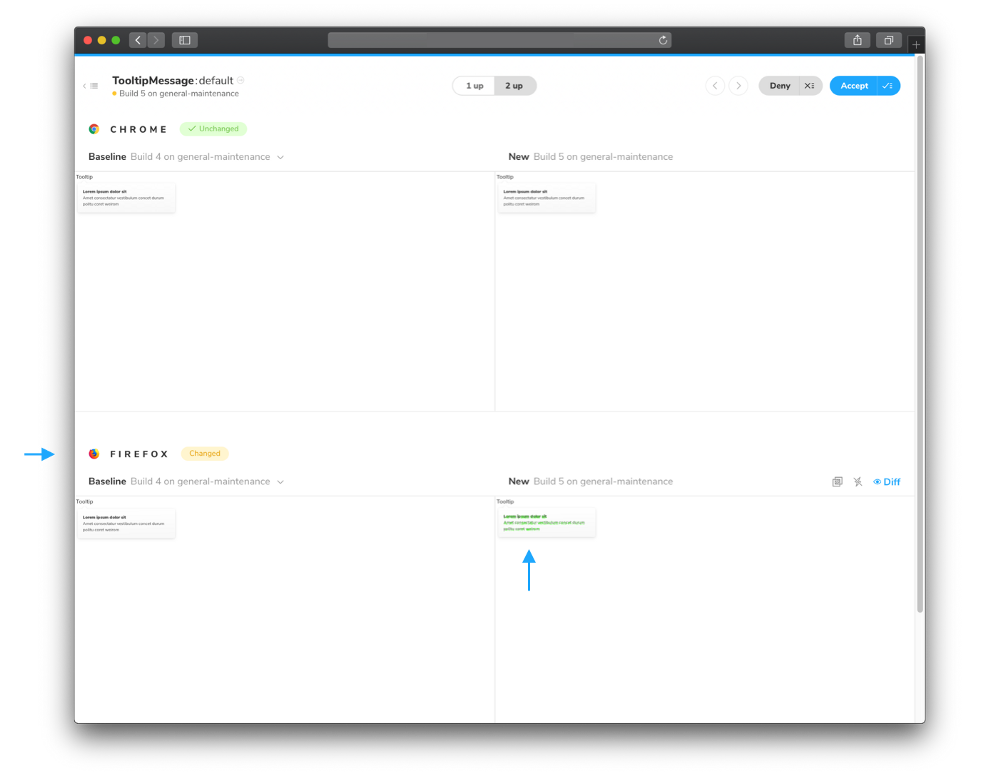
Now view and accept the new browser snapshot in the review workflow to set it as a baseline.

From now on Capture Cloud will spin up as many Chrome, Firefox, or IE11 machines as you need to test your Storybook in the least amount of time.

In addition, you now have x-ray vision into how stories render in different browsers, builds, and branches.
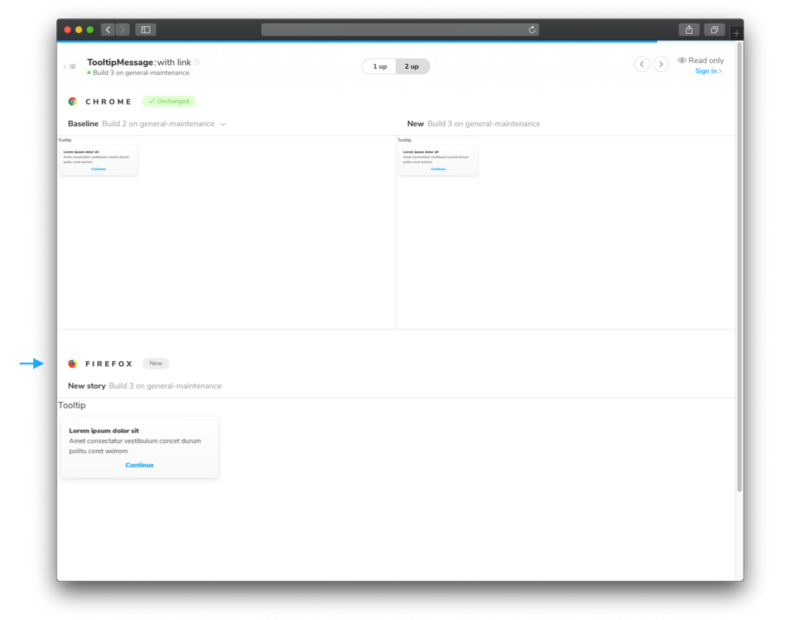
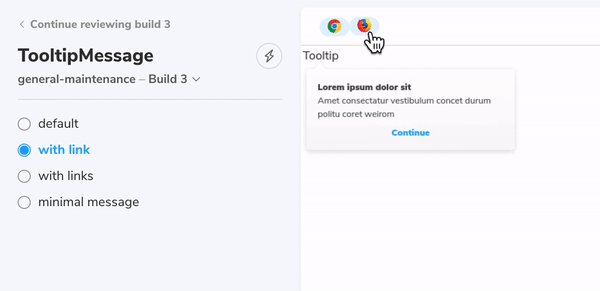
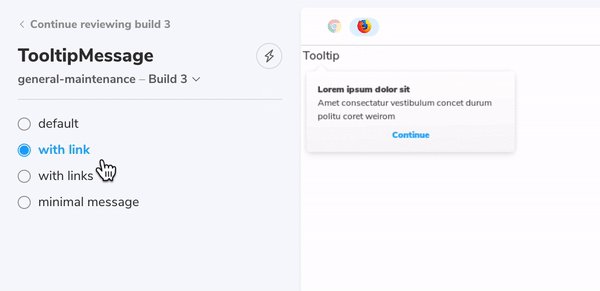
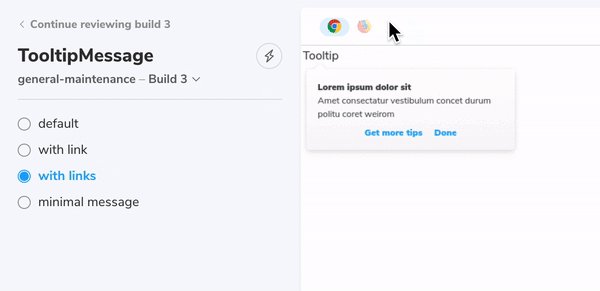
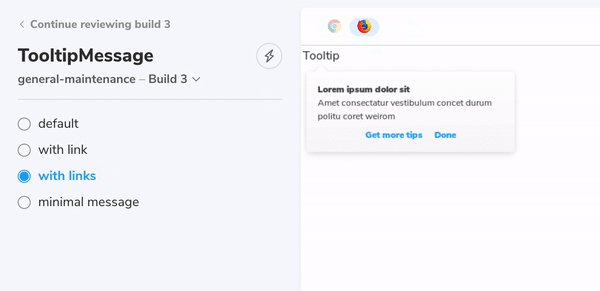
Review changes for multiple browsers
When Chromatic detects a visual change to a story in any enabled browser you’ll get notified.


🎉 You’re all set!
In one click you added visual testing for IE11 and Firefox. No gotchas or further configuration necessary. There’s no longer any need to manually test UIs in multiple browsers. Read the full browser docs here.
Greater value, same price
Teams at Salesforce, Auth0, and Zenefits rely on us to provide visual test infrastructure that balances comprehensive coverage, fast build times, and seamless developer experience. We updated our plans to give you greater usage and test coverage for the same price.
- Starter plan: 35,000 snapshots (up from 10,000) to give modest teams more room to grow.
- Standard plan: Access to Firefox and 80,000 snapshots (up from 50,000) to help experienced teams increase test coverage. This is a popular plan!
- Pro plan: Access to IE11 + Firefox and 150,000 snapshots for professional teams who need comprehensive visual test coverage.
If you’re a current customer, your account was automatically switched to the updated plans. Your snapshot count was reset so any overages are on the house. View the full pricing here.
Chromatic for Storybook
Chromatic is an industrial-grade testing tool created by Storybook core maintainers. Our goal is to help you ship bulletproof UI components with confidence.
👉 Try Chromatic free for 30 days👈
Frequently asked questions
What about every other browser and version?
With IE11 and Firefox, Chromatic now covers the major rendering engines (Blink, Gecko and Trident) at all viewports. This eliminates almost all browser regressions your users are likely to see without adding much effort, configuration, or time to your workflow.
Adding even more browsers/devices ends up being a case of diminishing returns that adds noise to the visual review process. We’re focusing our energy as Storybook core maintainers in improving the speed and developer experience of Chromatic.
Can I get rid of my BrowserStack or Sauce subscription?
Our goal isn’t to replace services like Browserstack or Sauce. Cloud browser services are great for verifying interactive behavior and End-To-End testing but aren’t made for visual testing.
Chromatic gives you a purpose-built service for visual testing which reduces your reliance on cloud browser services. In practice, our customers typically scale back their usage and save a boatload of money whilst increasing their testing productivity.
Does Chromatic tell me when Firefox/IE11 snapshots are different than Chrome?
No. For most teams this has significant trade offs. The growing combinations of rendering engine + operating system (e.g., Chrome 63 on Linux) makes it near impossible for teams to verify the same pixels are rendered everywhere.
Teams that try to verify consistency between browsers end up encountering false positives due to inherent browser/OS differences (anti-aliasing, font rendering, etc). Or require workarounds like loosening diff thresholds which open the door to false negatives.
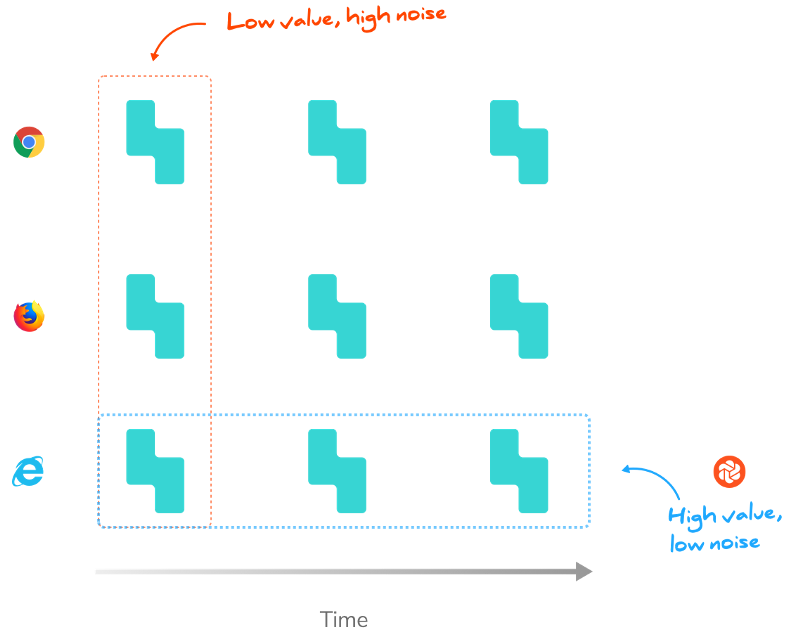
This distinction can be tricky to grok so heres a diagram of the difference between “testing browsers against each other” vs “visual testing over time”:

Chromatic compares the snapshots for each browser against the baseline for that browser. We do show how snapshots render in different browsers to help you verify their appearance. But we don’t programmatically compare snapshots from different browsers against each other.